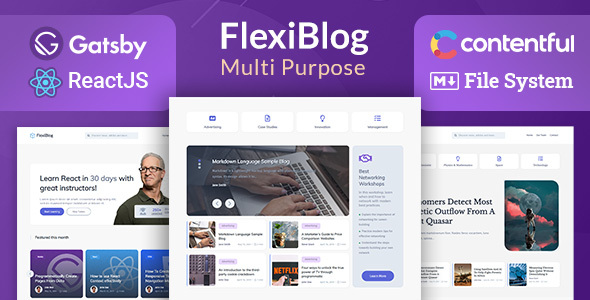
FlexiBlog is a fully functional multi-purpose blog theme powered by React and GatsbyJS v5 and packed with various page layouts. With FlexiBlog, you’re not limited to local Markdown files; Contentful CMS and Strapi CMS and Netlify CMS and Sanity CMS are also supported by the theme to write your blog posts. Essential services such as Algolia search system, Mailchimp newsletter provider and Disqus commenting system are also integrated into the theme.
With the modular React powered codebase, customization is developer-friendly and with the help of Gatsby’s Component Shadowing feature, you can easily modify any page or component in the template. The final product is a blazing fast and SEO friendly static site that you can upload to modern hosting providers such as Netlify, Vercel, Github, Firebase and Amazon S3 or traditional hosting services.
Theme Features
Data Sources
Sourcing data from anywhere is the core feature that makes Gatsby a powerful
static site generator. In FlexiBlog GatsbyJS theme, we aimed to embrace this
feature to provide a complete JAMStack solution and have added support for
multiple data sources including Contentful CMS, Strapi CMS, Netlify CMS, Sanity CMS, and File System
Markdown files with MDX support.
Modular React Components
Gatsby uses React for building websites. React is a library for building user
interfaces via components. React components are purely presentation chunk of
Javascript, CSS, and HTML code that can be reused, shared and combined to
create pages and templates in GatsbyJS. In FlexiBlog you’re not limited to the
pre-built templates. We’ve created a UI library with React components that you
can use to easily create a GatsbyJS blog template with a custom layout. Mix and
match the components we’ve provided and you’ll have a completely different and
unique template for your blog.
Pre-built Gatsby Templates
With FlexiBlog you’ll get multiple pre-made templates for different use-cases
including agency blog, education, medical, personal, fashion and beauty,
science, news/magazine, and two minimal blog templates. All pre-made templates
come with a Gatsby starter and you can quickly start a new blog site with one
single command in the terminal. Of-course the templates can be used for other
purposes and if you need a unique layout, you’re free to use our React
components to build your own template.
Value-added 3rd Party Integrations
JAMStack is a new way of building websites and apps that delivers better
performance, higher security, lower cost of scaling, and better developer
experience. In our Gatsby theme, we’ve integrated optional but essential
features that you’ll need for building your blog using free 3rd party APIs. With
Algolia’s integration, you’ll have a live fast search experience in your blog.
With Disqus integration, your site visitors can engage in discussions about your
articles and with MailChimp integration, you can deepen your relationship with
your readers and keep them updated with new article releases.
Developer Friendly
We built FlexiBlog with developers in mind and followed the conventions and
standards suggested by the GatsbyJS team so you can apply techniques introduced by
Gatsby team such as Component Shadowing effortlessly. With Theme-UI library used
in our Gatsby theme, you can easily customize the theme by overriding Theme-UI
values without losing styling consistency. FlexiBlog template is a monorepo and
all packages use clear distinctive naming convention managed by the modern Yarn
Workspaces so you can develop your site without the complexity of managing
multiple remote packages.
Pre-made Gatsby Pages
FlexiBlog comes with pre-made and beautifully designed GatsbyJS pages:
- Multiple homepage layouts
- Various article page layouts
- Author profile page
- Team members page
- Category list page
- Tag list page
- About page
- Contact form page
- 404 page
More Features
- SEO Friendly
- Social Sharing Integration
- Table Of Contents (TOC) Widget
- Fully Responsive Layout
- Dark Mode
- Adaptive Images
- Page Transition Animation
- Unlimited Color Combinations
- Easy Font Swapping
- Post Slideshow
- Related Articles
- And more…
Credits
Icons and Images:
- Icons by FontAwesome
- Photos by Unsplash
- Photos by Pexels
- Illustrations by Open Peeps (Pablo Stanley)
Google Fonts:
- Inter by Rasmus Andersson
- Fira Sans by Carrois Apostrophe
- Spectral by Production Type
- Karla by Jonny Pinhorn
- Libre Baskerville by Impallari Type
- Hind by Indian Type Foundry
Release Log ( click here for full changelog )
- 4.0.0 (2023-03-11)
- 3.10.0 (2022-05-18)
- 3.9.0 (2022-02-28)
- 3.8.0 (2021-11-15)
- 3.7.0 (2021-09-07)
- 3.6.0 (2021-08-19)
- 3.5.0 (2021-08-01)
- 3.4.0 (2021-06-17)
- 3.3.2 (2021-06-10)
- 3.3.1 (2021-05-30)
- 3.3.0 (2021-05-19)
- 3.2.2 (2021-04-22)
- 3.2.1 (2021-03-30)
- 3.2.0 (2021-03-27)
- 3.1.0 (2021-03-20)
- 3.0.1 (2021-03-18)
- 3.0.0 (2021-03-17)
- 2.10.0 (2021-02-14)
- 2.9.0 (2021-01-01)
- …